

Color this second circle with black-to-white gradient by opening up Fill and Stroke panel (Shift + Ctrl + F), and then choose Fill - Linear Gradient followed by choosing Edit. We can resize it by dragging in the top right handle and pressing Shift + Ctrl to make it keep on its proportional shape.Ĩ.

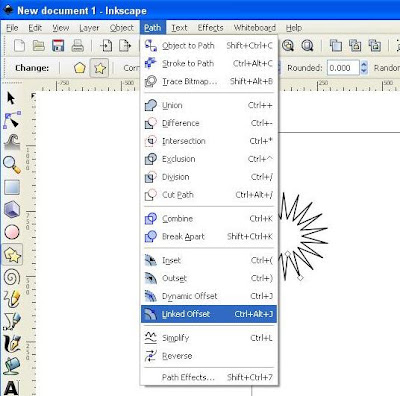
You can do this by pressing Ctrl + D on the previous circle to duplicate and then resize it. The next step is creating the inner circle. Do it several times until your new trapezoids round the circle.ħ. Duplicate the trapezoid by pressing Ctrl + D and followed by pressing "Apply" in your Transform panel. Now, choose rotate menu in your Transform panel and type 15 in Angle box. While if the axis is moved to the circle's axis, when the trapezoid is rotated, it will rotate to the circle.Ħ. If the axis of your trapezoid is not moved to the circle's axis, when the trapezoid is rotated, it will rotate to itself. If you have activated the "snap from and to center of objects," it will show you a red-cross sign saying "Handle to center." Now, put your "+" sign on a place where it says "Handle to center." The "+" sign is your trapezoid's axis that is moved to the circle's axis. Pick the midpoint of the trapezoid (with "+" sign). Double click the trapezoid until its handles turn into rotation handles. After that, activate the Transform panel (Shift + Ctrl + M). For a clear view, take a look at the picture below:ĥ. You can use the "edit path by node" tool (F2) to modify this rectangle into a trapezoid by dragging in the handles in the top right and top left corner.Ĥ. Select this rectangle and choose Path - Object to Path menu (Shift + Ctrl + C). This rectangle will be transformed into a trapezoid. After that, create a rectangle (fill color: black, stroke color: black or no stroke is also OK). Please also activate "snap from and to center of objects" option as illustrated below:ģ. Ensure that the snap option is active (can be accessed under View menu).

The size absolutely depends on your taste, while the fill color is white and the stroke color is black, with any thickness you desire.Ģ. Now, I will make the same wheel using Inkscape.ġ.

Several years ago, when I studied graphic design, I made a wheel illustration using CorelDraw as one of my 'basic' exercises. An alternative of graphic design software, Inkscape is quite powerful, like CorelDraw, including the ability to make a vector based graphics illustration.


 0 kommentar(er)
0 kommentar(er)
